This post was last updated on January 4th, 2018 at 10:53 am
WooCommerce is one of the best e-commerce solutions that gives you complete control to sell anything. WooCommerce’s biggest benefit is that user has nearly endless customization options to exercise with their products, without having to know too much about the technical side of things. If you want to increase the features and capabilities of your online store, you may need to install extensions or sometimes we use code snippets to customize the functionalities.
In this post, I’ve shared some code snippets to hide or remove the quantity (number of items) field from WooCommerce Product. This may require when you want your customers to order or buy only one item at a time that is disabling the ability to add or subtract quantity. Let’s find how we can hide or remove the quantity field from WooCommerce Product.
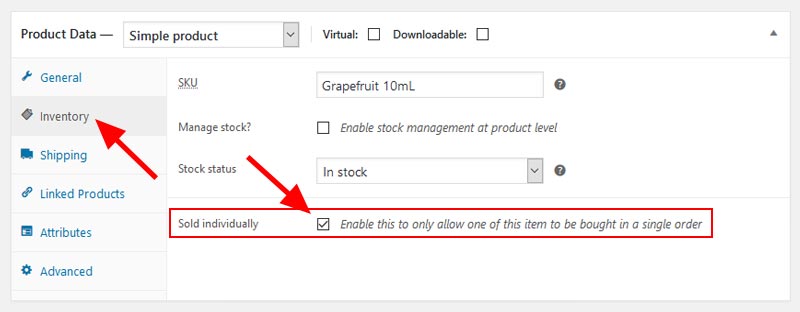
Method 1: Using Option Sold Individually in Edit Product Page

Method 2: Using WordPress built in hook or filter, When you already added lots of products
This code snippets can be used when you realize, you need to hide or remove the quantity but there are lots of products.
/** * @desc Remove in all product type */
function woo_remove_all_quantity_fields( $return, $product ) {
return true;
}
add_filter( 'woocommerce_is_sold_individually', 'woo_remove_all_quantity_fields', 10, 2 );
Method 3: Hide or remove the quantity field from particular type of product
/** @Hide from different product type group */
function woo_remove_all_quantity_fields( $return, $product ) {
switch ( $product->product_type ) :
case "variable":
return true;
break;
case "grouped":
return true;
break;
case "external":
return true;
break;
default: // simple product type
return true;
break;
endswitch;
}
add_filter( 'woocommerce_is_sold_individually', 'woo_remove_all_quantity_fields', 10, 2 );
Method 4: Hide Woo-commerce quantity field using CSS
/** @Hide quantity using CSS */
function hide_quantity_using_css() {
if ( is_product() ) {
?>
<style type="text/css">.quantity, .buttons_added { width:0; height:0; display: none; visibility: hidden; }</style>
<?php
}
}
add_action( 'wp_head', 'hide_quantity_using_css' );





10 Comments
You can post comments in this post.
Thanks for the coding, where do I place these code? I only want to remove the quantity from the product page not the cart page.
which code do i use?
I’m very new to woocommerce
Thank you
Rick 8 years ago
thanks for information, is very useful and its work
satria 8 years ago
Hello,
is it possible to hide the field only from specific simple products, not all? When I add the code it is still possible to change the quantity in cart page. Any tipps :)?
Tobias 7 years ago
Thanks!
Martins Divine 7 years ago
Excellent man!
Leandro Hindu 7 years ago
Hey Parameshwar Roy, thank you for this interesting article for removing the quantity field from product as i also want to share one of the tutorial to hide add to cart button in WooCommerce (www.wpblog.com/add-t…rce-store/) . Let me know do you have any other way to do this ?
Alexander 7 years ago
How can I add
the quantity of 2 products per purchase ?
the woocommerce standard is the quantity of 1 product individually
but I want to put the quantity of 2 products per purchase
Do not let the customer change the quantity
the customer can only buy 2 products per purchase
without decreasing or increasing the quantity
Fernando 7 years ago
Method 1 worked perfectly. Thank a lot man!!!
You are the best!!!!!!!
Jonas 6 years ago
Hey
How do i remove quantity from variable product, so you cant see the stock on the website?
Rebecca 6 years ago
FYI: The code in options 2 and 3 need to be added to the bottom of the functions.php file found in templates
Corrie Sloot 6 years ago
Leave A Reply