This post was last updated on June 4th, 2021 at 04:26 pm
JPG and PNG are the two most commonly used image formats on the internet. In general, PNG is a higher-quality compression format and are better suited for certain uses. Whereas JPGs typically have lower quality, lower file size, but are faster to load and it’s the most widely used format. However, a modern emerging image format named WebP is also growing in popularity.
Let’s take a look at what exactly WebP images are and then I will show you how to use WebP images on a WordPress website.
What is WebP Image?
Why You Should Use WebP Images
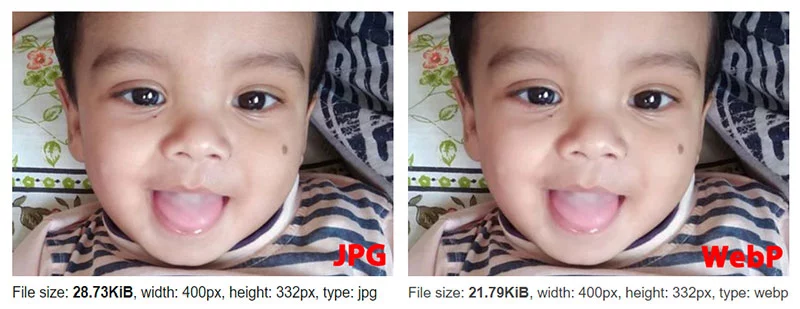
- Main Reason – WebP lossless format can compress images up to 26% more compared to PNG while WebP lossy images are 25-34% smaller in size at an equivalent quality compared to JPG.
- Transparency – PNG and GIF support transparency, but not JPEG. WebP can do that and still offer smaller images than PNG or GIF
- Animation – WebP can also do this and in many ways superior format than GIF (it supports more colors, alpha transparency, better compression)
| WebP | PNG | JPG | GIF | |
|---|---|---|---|---|
| Lossy compression | ✓ | ✓ | ✓ | ✗ |
| Lossless compression | ✓ | ✓ | ✓ | ✓ |
| Transparency | ✓ | ✓ | ✗ | ✓ |
| Animation | ✓ | ✗ | ✗ | ✓ |
As the main idea of WebP is to reduce file sizes and improve image load time. This can drastically increase the website load speed, user experience, and overall website ranking in search results. And Google does favor better performing and faster websites over slower ones.
How to use WebP image on WordPress

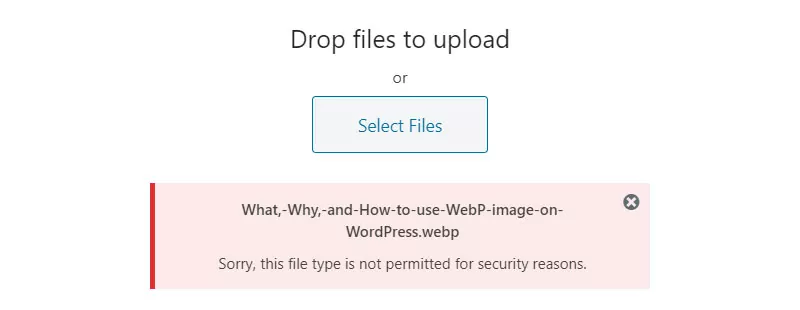
WordPress does not natively support viewing and uploading WebP files, so we just need to copy and paste the following codes in our function.php file.
//Enable upload support for webp image files.
function webp_upload_mimes($existing_mimes) {
$existing_mimes['webp'] = 'image/webp';
return $existing_mimes;
}
add_filter('mime_types', 'webp_upload_mimes');
//Enable preview / thumbnail for webp image files.
function webp_is_displayable($result, $path) {
if ($result === false) {
$displayable_image_types = array( IMAGETYPE_WEBP );
$info = @getimagesize( $path );
if (empty($info)) {
$result = false;
} elseif (!in_array($info[2], $displayable_image_types)) {
$result = false;
} else {
$result = true;
}
}
return $result;
}
add_filter('file_is_displayable_image', 'webp_is_displayable', 10, 2);As you can see, WebP is very easy to implement on WordPress sites and can achieve smaller image file sizes! There is no other image compression out there that can compare to the compression of WebP. If you are looking for a better way to speed up WordPress, WebP can be a great option.





Leave A Reply