This post was last updated on January 30th, 2018 at 04:44 am
I always find difficulties to set colors because the default WordPress color picker has only a few standard color palettes to choose and sometimes I don't find the right color though there is a color slider. So, I made a list of standard color codes. But every time I had to open the list to get the color. Its a kinda boring. So I decided to find a solution so that I can add my custom color codes to the WordPress color picker palettes. But while adding the color palettes to WordPress color picker I found that it can fit only eight palettes, adding more will break the style. So I added some custom CSS to fit more color palettes and It works just fine.
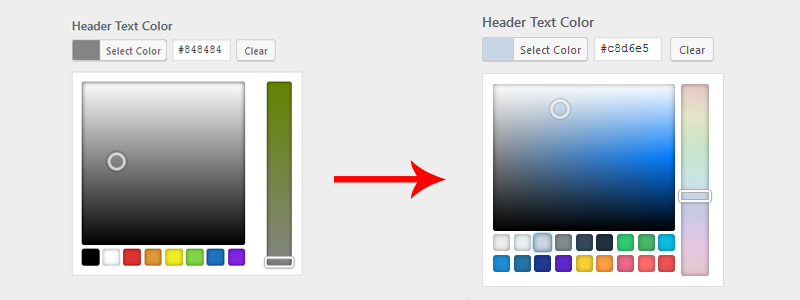
In this article, I have shared how I customize the WordPress color picker colors and added 18 color palettes.

Step 1 (Create the required JS and CSS files)
Create a new js file (color-picker-enhancement.js) in your-theme/js/ directory and add this code:
// Customizing to add 18 color palettes
jQuery(function($) {
if (typeof $.wp !== 'undefined' && typeof $.wp.wpColorPicker !== 'undefined') {
$.wp.wpColorPicker.prototype.options = {
width: 255,
hide: true,
border: false,
palettes: ['#ededed', '#ecf0f1', '#c8d6e5', '#7f8c8d', '#34495e', '#22313f', '#2ecc71', '#48b56a', '#0abde3', '#1f8dd6', '#2574a9', '#1f3a93', '#5f27cd', '#fad232','#ff9f43', '#ed6789', '#ff6b6b', '#ee5253'],
};
}
});
Create a new css file (color-picker-enhancement.css) in your-theme/css/ directory and add this code:
/* STYLE TO FIT MORE THEN 8 COLOR PALETTES*/
.wp-picker-container.wp-picker-active { width: 250px !important; }
.wp-picker-container.wp-picker-active .wp-picker-open + .wp-picker-input-wrap label{ float: left; width: 70px !important; }
.wp-picker-container.wp-picker-active .wp-picker-open + .wp-picker-input-wrap .wp-color-picker { width: 68px; float: left; }
.wp-picker-container.wp-picker-active .wp-picker-holder { width: 100% !important; }
.wp-picker-container.wp-picker-active .wp-picker-holder .iris-picker { max-width: 240px !important; }
.wp-picker-container.wp-picker-active .iris-picker-inner .iris-square { margin-right: 6px !important; max-height: 147px !important;}
.wp-picker-container.wp-picker-active .iris-palette-container .iris-palette { width: 17px !important; height: 17px !important; margin-bottom: 4px !important; }
.wp-picker-container.wp-picker-active .iris-palette-container .iris-palette:nth-child(9)+ a.iris-palette {float: left; clear: left;margin-left: 0px !important;}Step 2 (Enqueuing the style and script)
Add the following code to your theme's functions.php. We used the admin_enqueue_scripts hook to load the script and the style.
// place the following codes in your function.php
add_action( 'admin_enqueue_scripts', 'colorpicker_enhancement' );
function colorpicker_enhancement() {
wp_enqueue_style( 'wp-color-picker' );
wp_enqueue_style( 'colorpicker-enhancement', get_template_directory_uri() . '/css/color-picker-enhancement.css', array( 'wp-color-picker' ), '1.0.0', 'all' );
wp_enqueue_script( 'wp-color-picker' );
wp_enqueue_script('colorpicker-enhancement', get_template_directory_uri() . '/js/color-picker-enhancement.js', array('jquery', 'wp-color-picker' ), '1.0.0', false );
}We have now successfully csutomise and add more color palette to the default WordPress Color Picker.




1 Comment
You can post comments in this post.
Awesome, thanks for this!
This way I can integrate it with my child themes and not having to load plugins. Much appreciated man!
Theuns Coetzee 7 years ago
Leave A Reply