This post was last updated on August 7th, 2021 at 08:42 am
We often find difficulties to add an easy login/logout, register or even a profile links to WordPress menu. Because the default WordPress menu system does not provide an option to indicate certain links when a user is logged in or logged out. So you will have to either use custom code or use a plugin but those plugins always do not provide desired results and you might not always be interested in installing plugins.
In this article, I am going to show you how to add register, login, logout and profile link to your WordPress menus without compromising the loading speed of your site. I’ll show you 2 possible solutions to accomplish the result.
just add the following code snippets to your theme’s
functions.php file.Quick Solution by targeting the menu location:
add_filter( 'wp_nav_menu_items', 'add_login_logout_register_menu', 20, 2 );
function add_login_logout_register_menu( $items, $args ) {
if ( $args->theme_location != 'top' ) {// targeted menu location is "top"
return $items;
}
if ( is_user_logged_in() ) {
$items .= '<li><a href="' . wp_logout_url() . '">' . __( 'Log Out' ) . '</a></li>';
} else {
$items .= '<li><a href="' . wp_login_url() . '">' . __( 'Login In' ) . '</a></li>';
$items .= '<li><a href="' . wp_registration_url() . '">' . __( 'Register/Sign Up' ) . '</a></li>';
}
return $items;
}Best Solution:
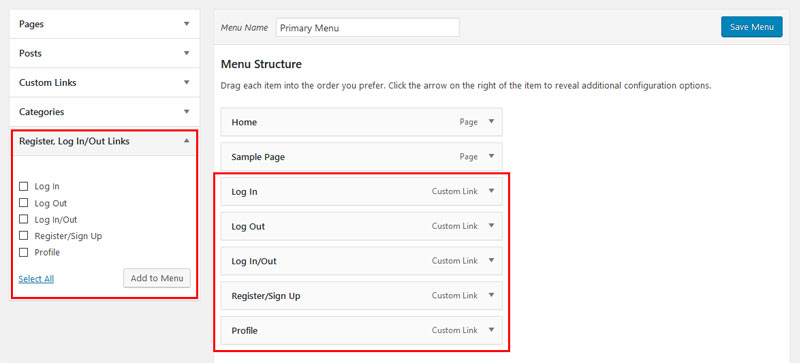
To accomplish the best solution, you will need to add a large bit of code. But after copying and pasting this code snippet, you’re done. You can simply navigate to menu page (Appearance → Menus). You will see a Register, Log In/Out Links metabox at the left-hand side. Select the links you want to include and click the “Add to Menu” button, the links will appear on the menu. This gives you the flexibility to add login and logout menu links to any menu position or location.

/********************* START OF THE MENU SNIPPET **********************/
/* To add a metabox in admin menu page */
add_action( 'admin_head-nav-menus.php', 'd2l_add_custommenu_metabox' );
function d2l_add_custommenu_metabox() {
add_meta_box( 'add-d2l_custommenu', __( 'Register, Log In/Out Links' ), 'd2l_custommenu_metabox', 'nav-menus', 'side', 'default' );
}
/* The metabox code. */
function d2l_custommenu_metabox( $object ) {
global $nav_menu_selected_id;
$menukeywords = array(
'#d2l_login#' => __( 'Log In' ),
'#d2l_logout#' => __( 'Log Out' ),
'#d2l_loginout#' => __( 'Log In/Out' ),
'#d2l_register#' => __( 'Register/Sign Up' ),
'#d2l_profile#' => __( 'Profile' )
);
class d2lCustomMenuItems {
public $ID= 0;
public $db_id = 0;
public $object = 'd2l_custommenu';
public $object_id;
public $menu_item_parent = 0;
public $type = 'custom';
public $title;
public $url;
public $target = '';
public $attr_title = '';
public $classes = array();
public $xfn = '';
}
$menukeywords_obj = array();
foreach ( $menukeywords as $value => $title ) {
$menukeywords_obj[ $title ] = new d2lCustomMenuItems();
$menukeywords_obj[ $title ]->object_id = esc_attr( $value );
$menukeywords_obj[ $title ]->title = esc_attr( $title );
$menukeywords_obj[ $title ]->url = esc_attr( $value );
}
$walker = new Walker_Nav_Menu_Checklist( array() );
?>
<div id="d2l-custommenu" class="loginlinksdiv">
<div id="tabs-panel-d2l-custommenu-all" class="tabs-panel tabs-panel-view-all tabs-panel-active">
<ul id="d2l-custommenuchecklist" class="list:d2l-custommenu categorychecklist form-no-clear">
<?php echo walk_nav_menu_tree( array_map( 'wp_setup_nav_menu_item', $menukeywords_obj ), 0, (object) array( 'walker' => $walker ) ); ?>
</ul>
</div>
<p class="button-controls">
<span class="list-controls">
<a href="<?php echo admin_url('/nav-menus.php?d2l_custommenu-tab=all&selectall=1#d2l-custommenu');?>" class="select-all aria-button-if-js" role="button">Select All</a>
</span>
<span class="add-to-menu">
<input type="submit"<?php disabled( $nav_menu_selected_id, 0 ); ?> class="button-secondary submit-add-to-menu right" value="<?php esc_attr_e( 'Add to Menu' ); ?>" name="add-d2l-custommenu-menu-item" id="submit-d2l-custommenu" />
<span class="spinner"></span>
</span>
</p>
</div>
<?php
}
/* Replace the #keyword# by links */
add_filter( 'wp_setup_nav_menu_item', 'd2l_setup_nav_menu_item' );
function d2l_setup_nav_menu_item( $menu_item ) {
global $currentpage;
$menukeywords = array( '#d2l_login#', '#d2l_logout#', '#d2l_loginout#', '#d2l_register#', '#d2l_profile#' );
if ( isset( $menu_item->object, $menu_item->url )
&& $currentpage != 'nav-menus.php'
&& !is_admin()
&& 'custom'== $menu_item->object
&& in_array( $menu_item->url, $menukeywords ) ) {
$item_url = substr( $menu_item->url, 0, strpos( $menu_item->url, '#', 1 ) ) . '#';
$item_redirect = str_replace( $item_url, '', $menu_item->url );
if( $item_redirect == '%actualpage%') {
$item_redirect = $_SERVER['REQUEST_URI'];
}
switch ( $item_url ) {
case '#d2l_login#' : $menu_item->url = wp_login_url( $item_redirect ); break;
case '#d2l_logout#' : $menu_item->url = wp_logout_url( $item_redirect ); break;
case '#d2l_profile#' :
if( is_user_logged_in() ) {
$current_user = wp_get_current_user();
$menu_item->title = 'Hi, ' . $current_user->display_name;
$menu_item->url = get_edit_user_link($current_user->ID);
}else{
$menu_item->title = '#d2l_profile#';
}
break;
case '#d2l_register#' :
if( is_user_logged_in() ) {
$menu_item->title = '#d2l_register#';
} else {
$menu_item->url = wp_registration_url();
}
break;
case '#d2l_loginout#' :
if( is_user_logged_in() ) {
$menu_item->title = 'Log Out';
$menu_item->url = wp_logout_url();
} else {
$menu_item->title = 'Log In';
$menu_item->url = wp_login_url();
}
break;
}
$menu_item->url = esc_url( $menu_item->url );
}
return $menu_item;
}
add_filter( 'wp_nav_menu_objects', 'd2l_nav_menu_objects' );
function d2l_nav_menu_objects( $sorted_menu_items ) {
foreach ( $sorted_menu_items as $k => $item ) {
if ( $item->title==$item->url && '#d2l_register#' == $item->title ) {
unset( $sorted_menu_items[ $k ] );
}
if ( $item->title==$item->url && '#d2l_profile#' == $item->title ) {
unset( $sorted_menu_items[ $k ] );
}
}
return $sorted_menu_items;
}
/********************* END OF THE MENU SNIPPET **********************/
it’s quite a bit of code. Feel free to hack away at it to make it work for your needs.




3 Comments
You can post comments in this post.
Hi your code is fantastic, I wanted 2 ask you 2 things:
1) how I can set a custom login URL
2) how can have the WPML ready code also for point 1)
Can you help me please?
Thanks
Jack 6 years ago
I have learn some just right stuff here. Definitely price bookmarking for revisiting.
I surprise how much attempt you put to make this type of wonderful informative
website.
Pressure Washing 4 years ago
Hello there, just became aware of your blog through Google, and found that it is truly informative.
I am going to watch out for brussels. I'll appreciate if you continue
this in future. Numerous people will be benefited from your
writing. Cheers!
vape blog app 4 years ago
Leave A Reply